
หลังจากเสียงลือเสียงเล่าอ้างว่ากันว่า Google จะไม่ให้เว็บไซต์ที่ไม่มี SSL แสดงอีกต่อไปในช่วง ธันวาคม 2019 นี้ค่ะซิสสส (ข่าวลือไม่รู้จริงไหม) นี่ถึงกับทำหน้าเลิ่กลั่ก ด้วยความที่มีเว็บมานาน คอนเทนต์เยอะเลยหาวิธีทำด่วนเลย วันนี้เลยอยากแชร์วิธีที่เราใช้ค่ะซิสสส ตามเรามาคุณผึ้งแห่ง 6 August Journey จะเขียนเรื่องมีสาระให้อ่านกัน
[icon type=”fa-gg” color=”#999999″ size=”16px” style=”circle_thin” link=”” new_window=”true” ] วิธีดูว่าเว็บนี้เป็น Https หรือ SSL หรือไม่

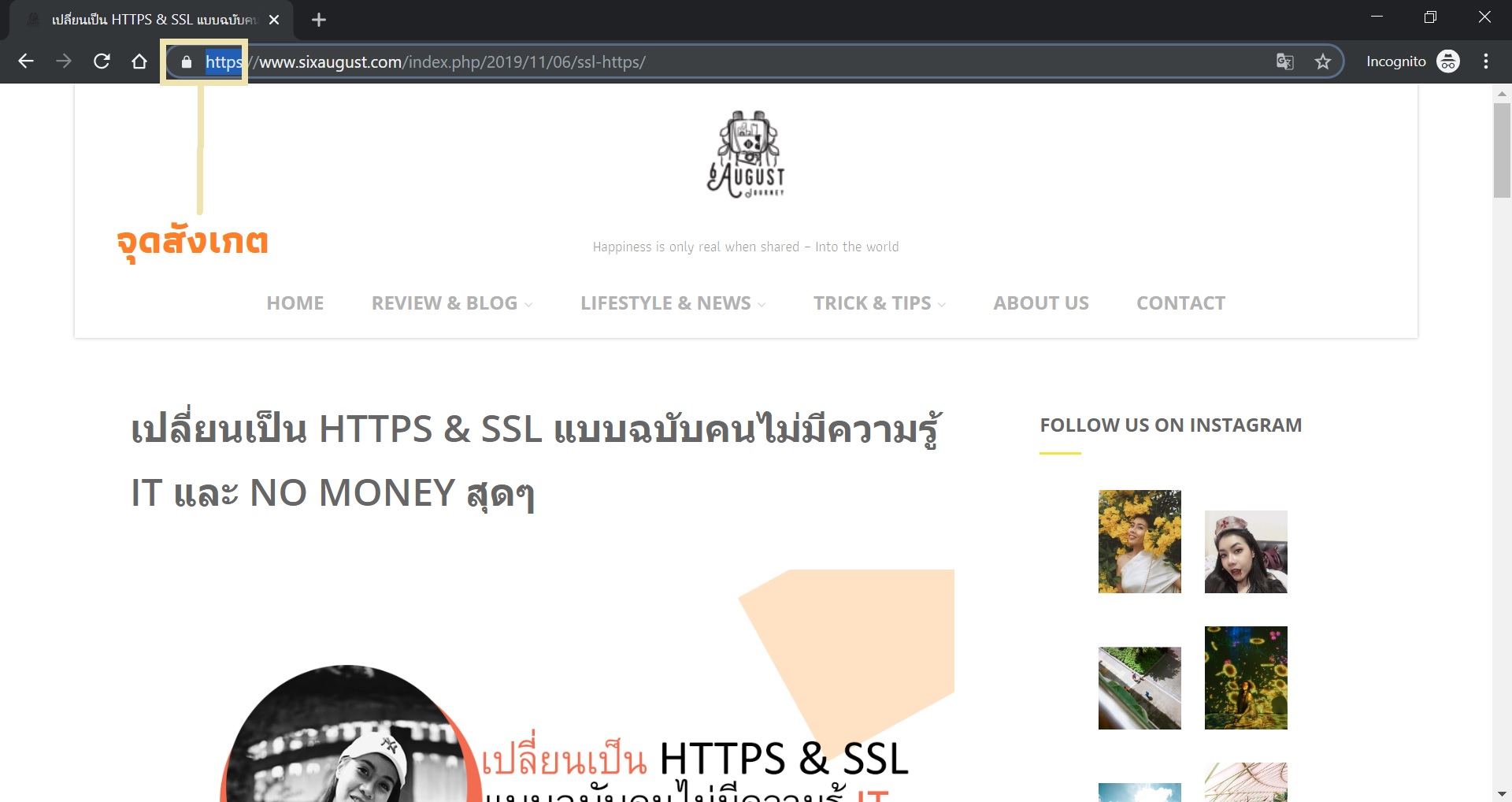
มองง่ายๆเลยคือ บริเวณที่เราพิมพ์ชื่อเว็บไซต์ (ขอไม่ใช้ศัพท์เทคนิคเพื่อให้ทุกคนเข้าใจ) ก่อนชื่อเว็บเรามันขึ้น https หรือไม่ ถ้าขึ้นแล้วต้องสังเกตรูป icon เล็กๆที่ขึ้นก่อนคำว่า Https ว่าเป็น รูปกุญแจ หรือ เครื่องหมาย i แล้วจะเล่าต่อว่ามันมีนัยยะยังไงค่ะซิสสส


[icon type=”fa-gg” color=”#999999″ size=”16px” style=”circle_thin” link=”” new_window=”true” ] ขั้นที่ 1: ติดตั้ง SSL Cert ฟรี
คืองี้ จำให้ได้ก่อนว่าเราซื้อ ชื่อเว็บ (Domain) และ พื้นที่สำหรับเก็บเว็บไซต์ (Host) กับเจ้าไหน ที่เราต้องเสียเงินต่ออายุทุกปี ให้เราติดต่อเจ้านั้นที่ให้บริการสำหรับเว็บไซต์ของเราให้ได้ อย่างผึ้งปกติจะคุยผ่านไลน์ ใช้บริการ HostingLotus (ไม่ได้ค่าโฆษณาใดๆ) ประเด็นหลักคือเจ้าพวกนี้เขาจะมี Certificate SSL ให้ใช้ฟรีเสมอ แจ้งเขาไปว่ามีวิธีทำไหม ถ้าไม่มีปีหน้าย้ายโฮสต์เถอะค่ะซิสสส (วิธีทำของโฮสต์เราตามนี้)
[icon type=”fa-gg” color=”#999999″ size=”16px” style=”circle_thin” link=”” new_window=”true” ] ขั้นตอนที่ 2: เปลี่ยน URL ใน wordpress ของเรา
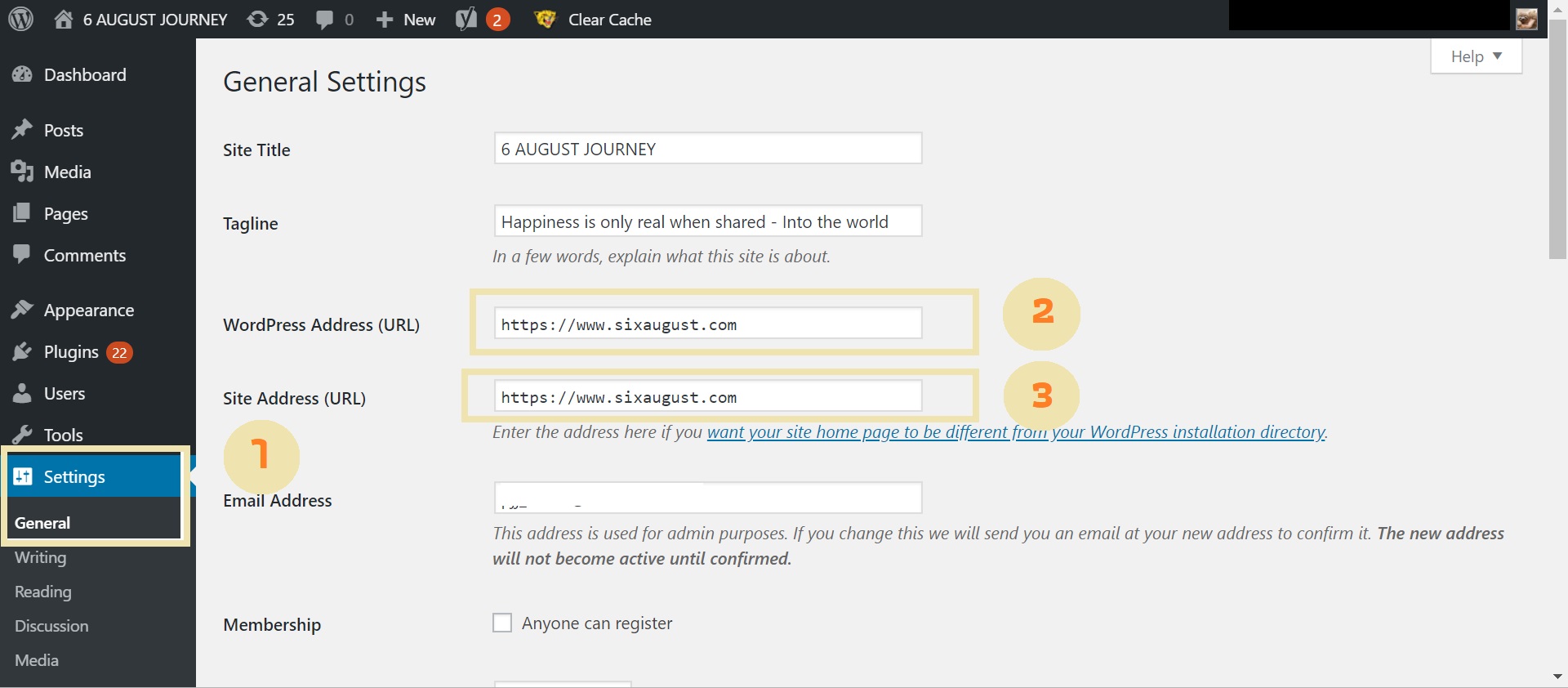
เมื่อติดตั้ง SSL แล้วให้กลับเข้าสู่เว็บไซต์ของเราเอง กลับเข้ามาแบบแอดมินนะ (สำหรับคนใช้ wordpress) ให้มองที่เมนูซ้ายมือ คลิกส์ที่ Setting > General แล้วจะเจอหน้าตาแบบในรูป ให้เปลี่ยนชื่อเว็บไซต์เป็น https://ชื่อเว็บไซต์ของพวกเธอ.com (เติม s) ในช่อง URL ทั้ง 2
[icon type=”fa-gg” color=”#999999″ size=”16px” style=”circle_thin” link=”” new_window=”true” ] ขั้นตอนที่ 3: เปลี่ยนลิงค์ให้เป็น https
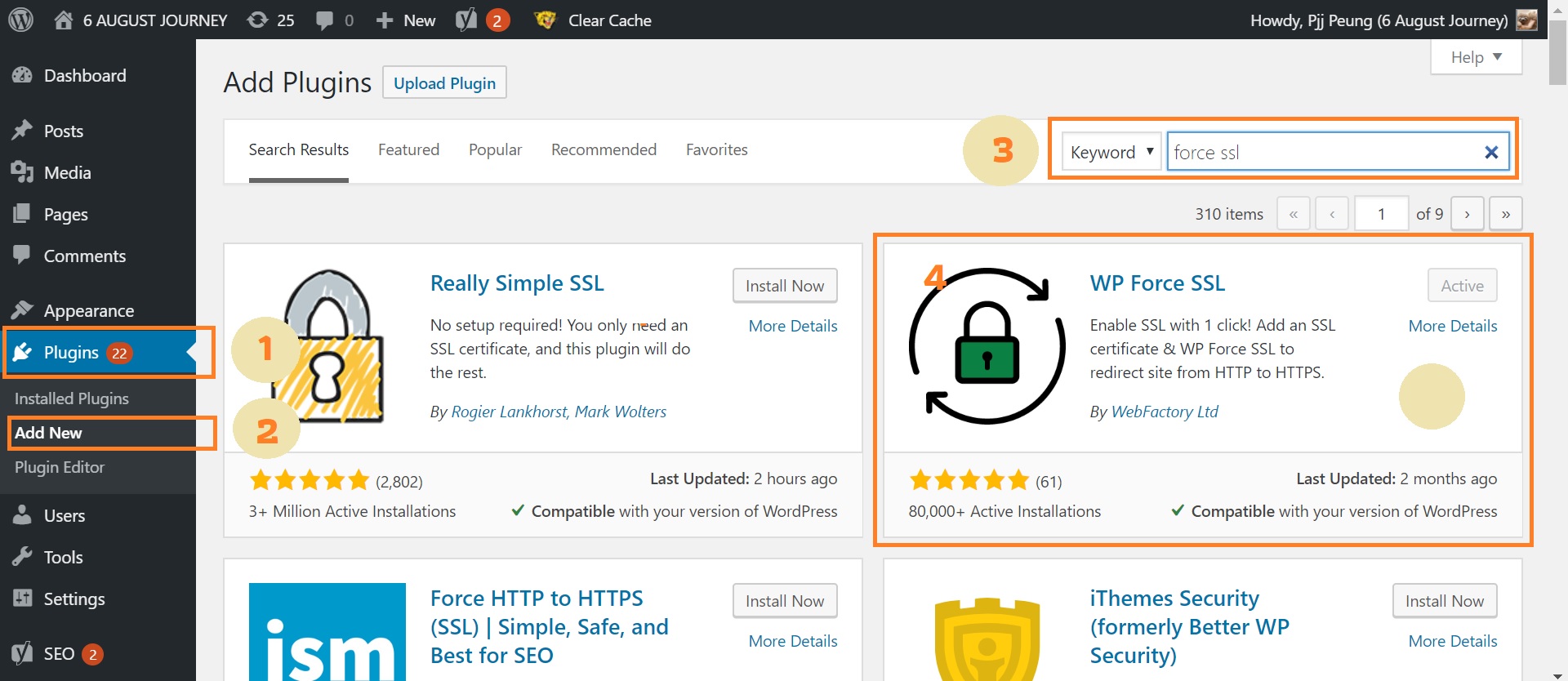
ตามจริงภาษา เทคนิคคอลเขาเรียกว่า Redirect แต่เดียวจะงง วิธีทำง่ายมากให้ดาวน์โหลดปลั๊กอินที่ชื่อว่า WP Force SSL มาใช้ (วิธีโหลดทำตามรูปภาพ) โหลดเสร็จแล้วก็ Active มันให้เรียบร้อย
[icon type=”fa-gg” color=”#999999″ size=”16px” style=”circle_thin” link=”” new_window=”true” ] ขั้นตอนที่ 4: นัยยะสำคัญของตัว i

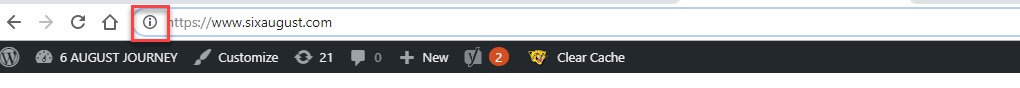
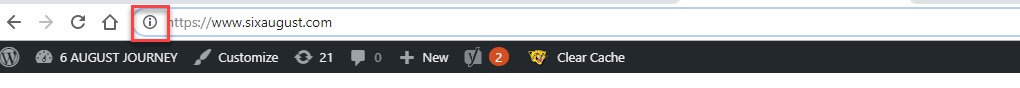
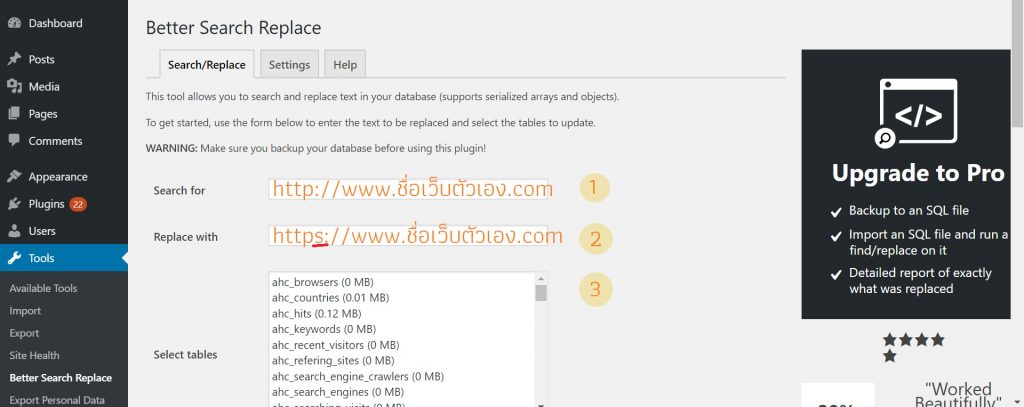
คือถ้าทำตามขั้นตอนที่เล่ามาข้างบนหมดแล้ว จะเห็นว่า url ของเว็บไซต์เราเป็น https แล้วแต่ไอคอนข้างหน้ายังไม่เป็น รูปกุญแจ แต่เป็น เครื่องหมาย i สิ่งที่แนะนำให้ทำต่อไปคือลงปลั๊กอิน Search&Replace มันจะใช้ง่ายมาก ทำตาม 1-3 ได้เลยต้ามภาพด้านล่าง แต่ตรงเบอร์ 3 ต้องเลือกที่ละ table แล้วกด Run search/replace

[icon type=”fa-gg” color=”#999999″ size=”16px” style=”circle_thin” link=”” new_window=”true” ] ขั้นตอนที่ 5: เครื่องมือเช็คตัว i และวิธีแก้

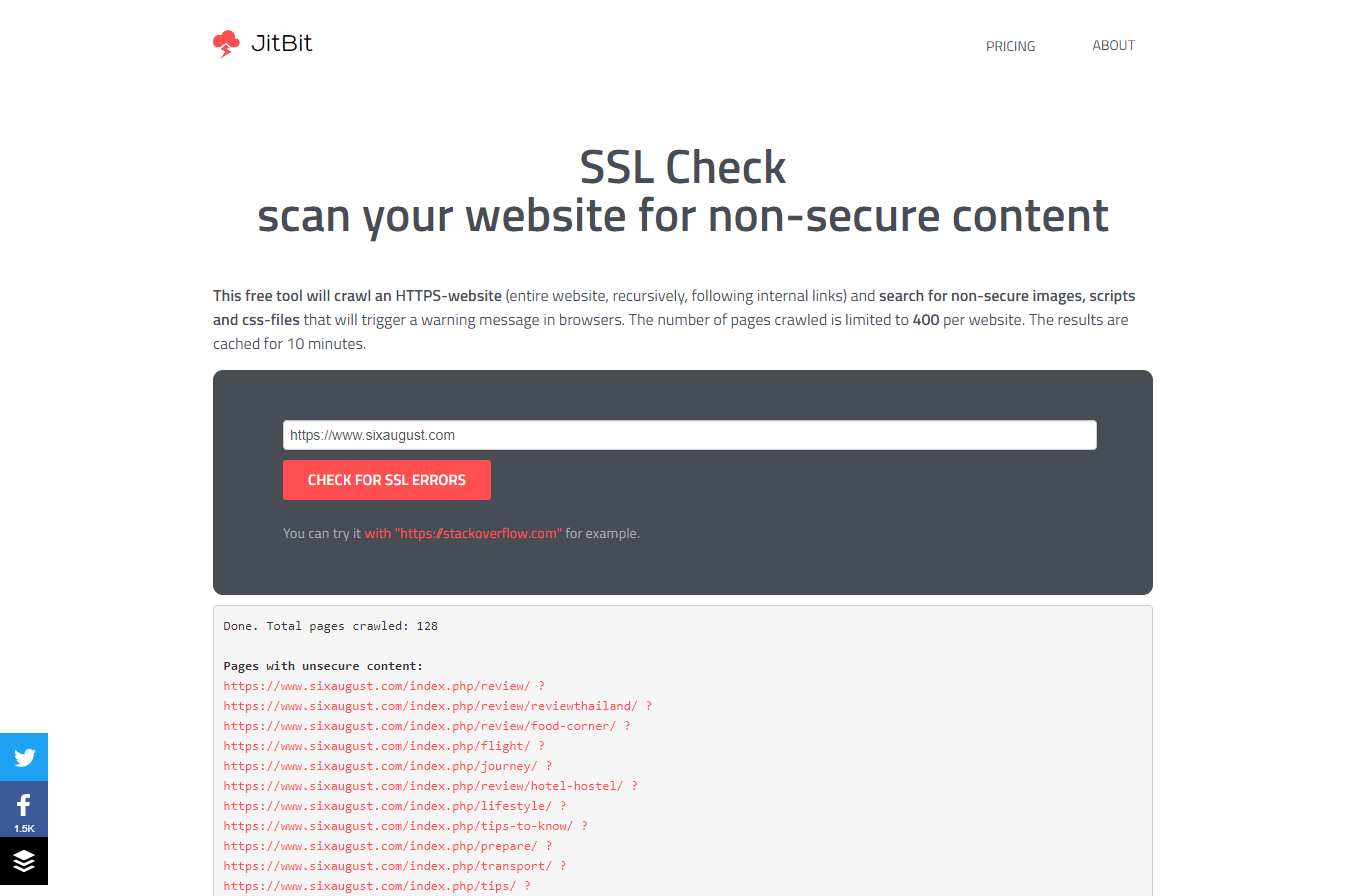
มาถึงจุดที่เรียกว่า ผู้โชคร้าย ก็เป็นได้เมื่อเว็บไซต์ที่เรามี เนื้อหาเยอะมากทำให้ search/replace ไม่สามารถทำได้ในตารางหลัก หนทางสุดท้ายคือต้องนั่งแก้แต่ละบทความที่เคยเขียน !!! แต่ช้าก่อน เรามีวิธีการที่ทำดังนี้
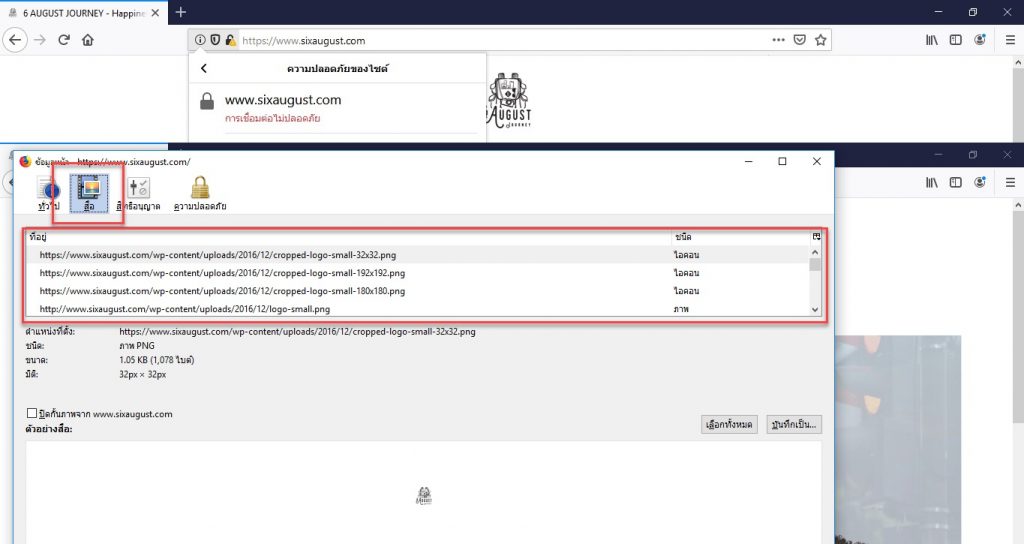
- ใช้เว็บไซต์ jitbit ช่วยหาเนื้อหาที่ยังมี icon เป็นตัว i
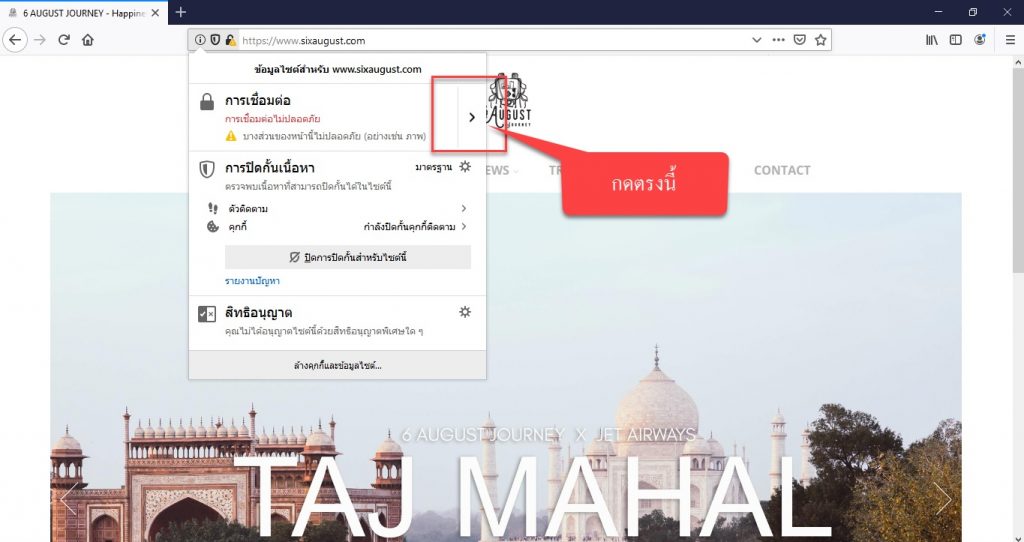
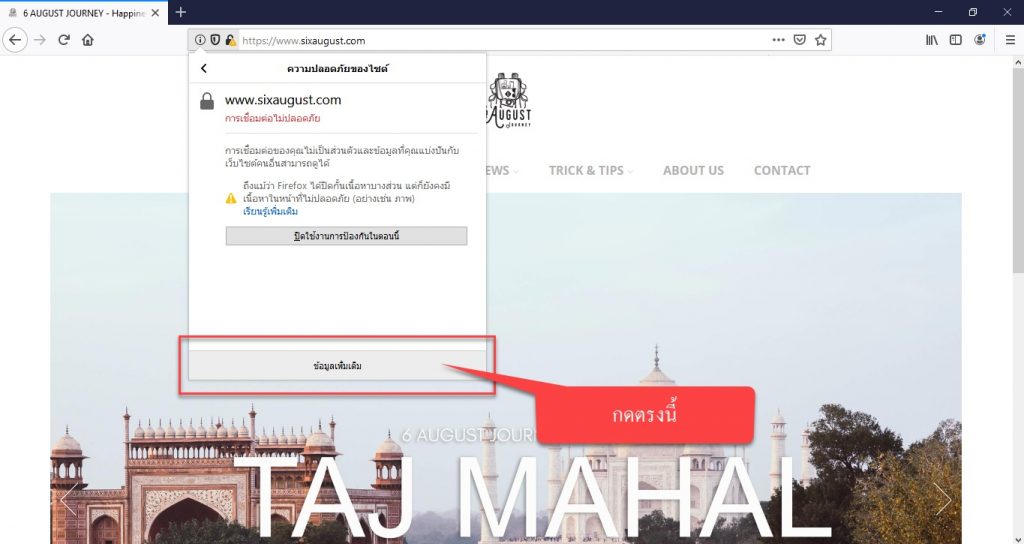
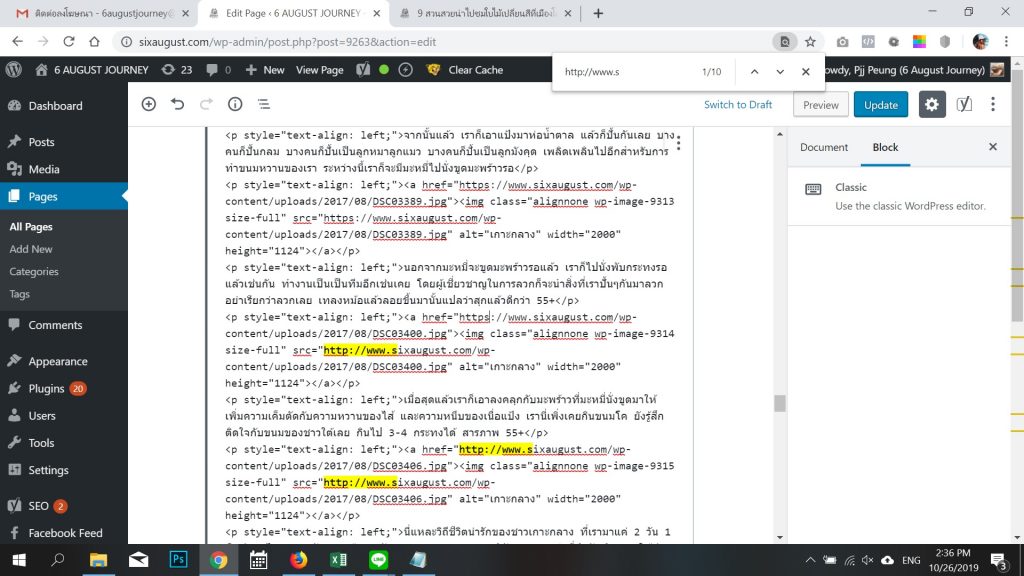
- Copy ลิงค์ทีละลิงค์ไปเปิดบน firefox (โปรแกรมสำหรับเปิดเว็บไซต์ ต้องลงโปรแกรมบนเครื่อง)
- แก้ไขตามที่ firefox บอก



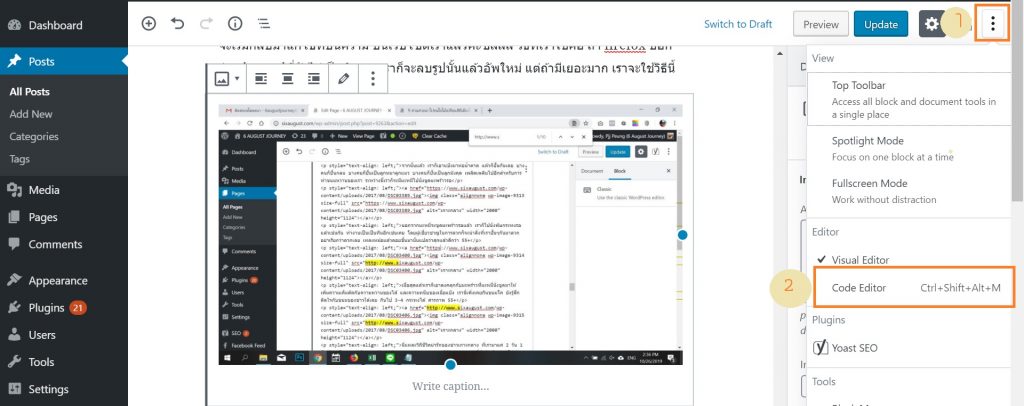
จะเริ่มกลับมาแก้ไขที่บนความ บนเว็บไซต์เราแล้วค่ะซิสสส วิธีที่เราใช้คือ ถ้า firefox บอกว่ารูปสองรูปที่ยังไม่เป็น https เราก็จะลบรูปนั้นแล้วอัพใหม่ แต่ถ้ามีเยอะมาก เราจะใช้วิธีนี้


แบบนี้เราก็จะสามารถเติม s ไปได้ครบแล้ว แต่ถ้ามันเยอะมากๆ แนะนำให้ copy ทั้งบทความมาวางที่ notepad แล้วใช้การ replace all แทน จากนั้นก็ copy เนื้อหานำกลับมาวางที่เว็บก็จะเรียบร้อยค่ะซิสสส งงตรงไหน inbox มาถามได้เลย